Designing a digital workflow for a veterinarian after hours triage service.
Final Mockups: The Login page (left) and the Hospital Dashboard (center) and Call Center Dashboard (right), both featuring the Pet ID.
The Team:
Mahabba Alhaushabi
Imelda March
Nick Heggestad
Kristin Ross
My Role:
UX Designer
UI Design Lead
Tools:
InVision (Prototype)
Sketch (Wireframes and Mockups)
Pen and Paper (Storyboarding)
The Project:
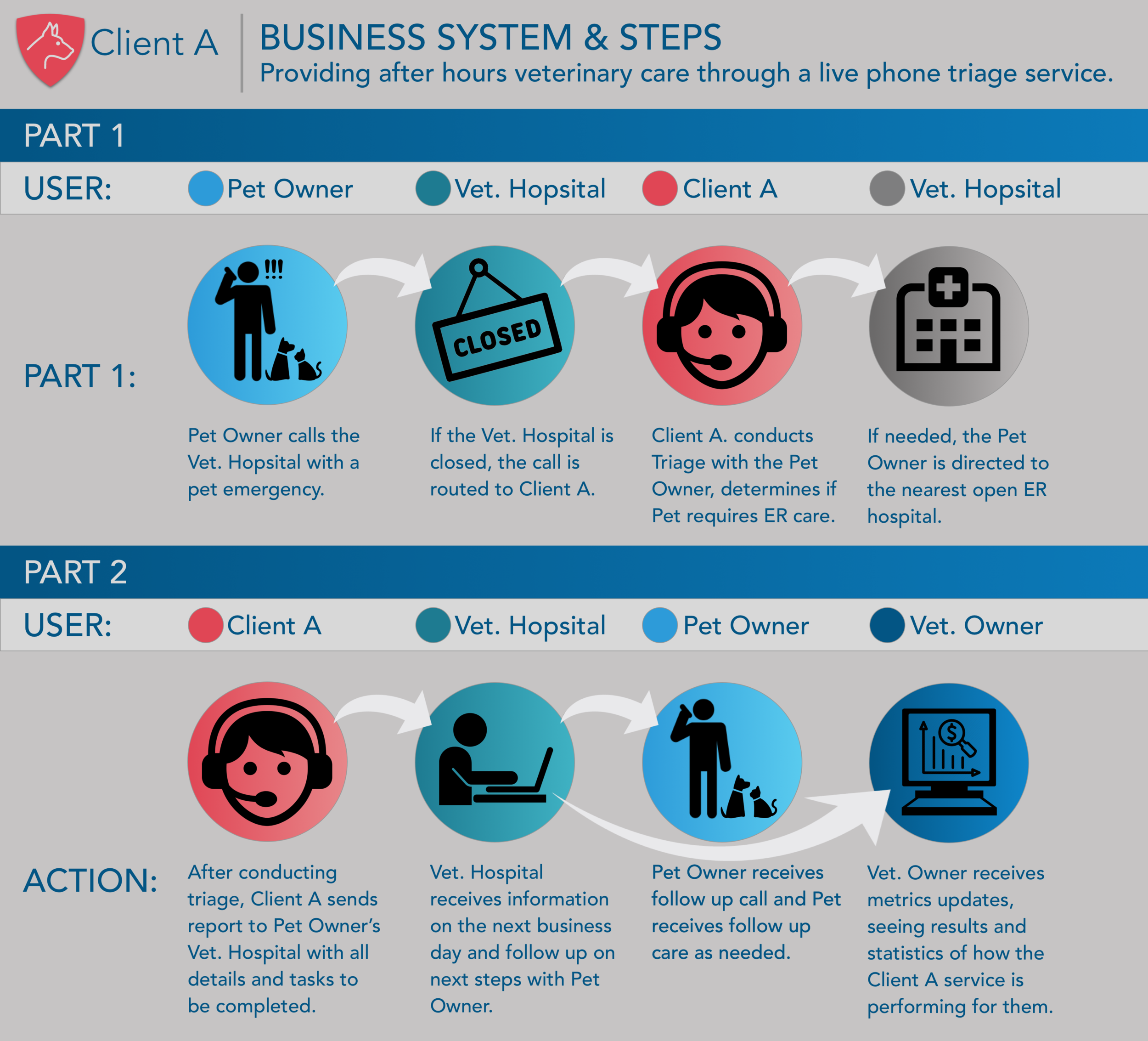
To better understand this project, here is a System Overview, showing how the different Users interact, and what steps they take.
I created this diagram to give a quick overview of the different users and what steps they take within the system.
Our private client (referred to as Client A) came to our team with a very expansive brief. This quickly growing telehealth start-up was looking to expand into telemedicine and wanted to create a client facing dashboard. The requirements of the dashboard would allow animal hospitals to see key metrics, assess performance, and monitor client feedback and files.
We quickly eliminated the possibility of creating a telemedicine solution as soon as we learned that it wouldn't be possible with the current regulations regarding diagnosing and prescribing medication through digital formats and put our focus into the dashboard. In order to fully understand the requirements for the dashboard, we explored the entire ecosystem, uncovering additional areas of need.
The Solution:
For the entire ecosystem, we developed a solution called the Pet ID, a collection of information that would allow all users across all touchpoints to have access to the same information, eliminating the information breakdown that was currently happening in the system.
For the Hospital Admin. we designed a dashboard that sorted calls by urgency and gave hospital employees the ability to track the required tasks to be done for each call. Within the navigation bar they can confirm their schedule with Client A, view metrics (weekly and yearly), review past cases, edit and view Pet ID files, and both give feedback and request help as needed.
For the Client A Call Center we made the dashboard more streamlined and efficient, allowing for faster triage using the Pet ID.
The Pet Owners were also given a portal to add or edit their Pet ID information. They also benefit from faster triage and streamlined communication between Client A and Hospital Admin.
The Process:
Research:
To start our extensive research process we looked into competitive analysis (there are a few competitors, but no leader in what is a new industry), Telehealth trends, Telemedicine trends, as well as industry standards in veterinary medicine. We then shifted into interviews, interviewing both non-client associated pet owners and veterinarians, as well as users associated with Client A. The team realized pretty quickly that the important information was going to come from those currently using and working within the Client A system, so we focused our energies onto devising thorough discussion guides and questions for those users.
“The problem with [Client A’s] overall business model is that it’s a point of reference. It needs to be a tool, not a reference.”
Analyzing & Synthesizing Research:
Insights From Interviews:
Our insights came directly out of our user interviews and most insights were echoed by users on all sides of the ecosystem.
Ben, Hospital Owner
All reports are inconsistent
Every partnering practice has its own instructions, and that makes the system too complex to adopt efficiently
The value Client A provides to their pet owners is comfort in talking to an actual person in an emergency
Susan, Client A Veterinary Medical Director
Three consistent needs kept rising to the surface, and we knew they had to be addressed in our solution.
Hospital clients should have control over changing their own schedules and customize after-hours procedure
The business is growing at an incredible rate, and we lack the capacity to support it
AJ, Hospital Administrator
Opportunity to ID pet/client at every touchpoint in the business model
All after-hours calls are routed to Client A, which is problematic when people are calling about non-emergent issues
It is difficult for the practice to track and ID pets and clients
Integrating software would be helpful, but it’s not feasible. (How can we produce the desired result without requiring API integration?)
“Client A has an opportunity to make Pet or client ID a requirement.”
Debbie, Client A Nurse/Triage Operator
Needs to control which symptoms populate, and needs to have control over any system that populates symptoms based on
Needs faster triage to provide great customer service
Needs more succinct way to communicate action items to partnering hospitals
With insights highlighted for our different users, I suggested we use the Value Hypothesis method to breakdown the insights and look for similarities.
Value Hypothesis:
With insights collected for our different users, I suggested we use the Value Hypothesis method to breakdown the insights and look for similarities.
Conducting the Value Hypothesis method during after gathering insights. Our main hypothesis guided us as we created Design Principles, and ultimately our main Solution, the Pet ID.
The Key Hypothesis: An established workflow will allow the Hospital Dashboard to be installed and seamlessly implemented, providing easier access to key metrics, allow Client A services to be more successfully integrated.
Design Principles:
I created a visual of the design principles we developed as a team, highlighting the 3 common needs in the center shield.
A bulleted model I made as we started to craft our Design Principles.
Sketching & Ideation:
As a team we started to sketch out ideas of what possible solutions might look like. This included sketching from design prompts, a few crazy 8 sessions (rapid fire idea sketching), as well as a Design Lab with designers unfamiliar with the project. The Design Lab confirmed we were on track with our ideas and we pushed forward.
I did a combination of rapid idea sketching as well as more fleshed out wireframe ideas for the Hospital Admin Dashboard.
Storyboards:
I’m a strong believer that storyboarding can help make sure a concept is on track, and is a simple way to show a client how a new concept could work for them. This storyboard features the Pet ID solution being featured on a magnet a Pet Owner keeps on their fridge, making their triage process fast and easy.
Design Solutions:
The Pet ID:
Allowing easy transfer of information between all users
Eliminating confusing emails, mis-communication
Hospital Dashboard:
Cases sorted by Urgency and the task manager makes sure all bases are covered
Pet ID helps identify patients, makes following up easier, error free
Metrics that allow the Hospitals to see ROI
Easy ability to leave feedback, receive help through chat feature
Call Center Dashboard:
Pet ID allows Nurses to track patients, see repeat issues
Re-designed Triage allows for faster, error-free triage
Easy ability to leave feedback, receive help through chat feature
Wireframe sketches for the Call Center Dashboard.
Usability Testing:
We were quickly running out of time, so we created user flow sketches on the white board as a team, and then jumped straight into wireframes on Sketch. Kristin focused on the Call Center dashboard, while I did the Hospital Admin dashboard. Using InVision Kristin and I created two prototypes. We tested both with our client, and did additional testing on non-users (unfortunately we were not given access to additional Client A affiliated users).
These were the key takeaways from the testing:
Navigation issues
Requests regarding classification, labeling
Continue to clean/modernize the UI
The changes we made:
Re-arranged the Navigation Menu to the side
Changed the Pet File from a Pop-Up to a Drop Down
Learned that the severity indicator (Triage Model) did not need to be visible at all times
Wireframes built for usability testing.
Service Design- Pet ID Accessibility:
An informational Magnet, Pet Tags, and Passbook ID.
One of our goals was to make sure we were treating the entire ecosystem. Most of our focus was on the Pet ID and how it interacted with the two dashboards, we also created some possible solutions (both digital and practical) to further promote and use Client A. I created visual solutions for 3 of the solutions we discussed.
Magnet for Pet Owners containing Pet ID, ER Info and Triage Info
Pet Tags with Pet ID, After Hours phone number
A Kiosk at the Vet Hospital that would allow Pet Owners to update their info
A Pet ID that can be added to a phone Passbook
Future Concepts:
We mapped out several areas for potential growth in the future. My favorite of those ideas was partnering with rideshares to provide “ambulance” services for urban pet owners without vehicles, providing safe and reliable transport of a pet in an emergent situation.
Final Mockups:
With the feedback we received from testing, we jumped into creating final mockups. Once again, Kristin focused on the Call Center dashboard and I focused on the Hospital Admin dashboard. We took extra effort in making sure the Pet ID was as similar as possible in the different views while allowing for different actions and information.
Hospital Admin Mockups: Login Page (left), New Calls Tab (center) and the New Calls Tab with a Pet ID file expanded (right).
Hospital Admin Mockups: Open Cases Tab while closing a case (left), Metrics Tab featuring Weekly Metrics (center), and the Metrics Tab featuring Yearly Metrics (right).
Call Center Mockups: Live Calls Tab with a new incoming call (left), Live Calls Tab with a Pet ID file populated (center), Live Calls Tab with the Pet ID file filled out and a triage number assigned.
handing it off:
Here is an annotated section of one of the mockups, indicating where information is displayed, and what actions can be taken within the Pet ID file.
An annotated mockup, indication what is happening where.
Clickable Prototype:
This prototype shows a Hospital Admin logging in, and processing a new urgent phone call.
Conclusion:
Overall I was pleased with the work we were able to do on this project. It was difficult not being able to conduct proper usability tests, but I'm confident that the final product was in line with what our users and client wanted and needed. The solution, if implemented, would provide a streamlined workflow that would allow all users to communicate and share information easily and without error.
This project was truly a learning experience. While there were ups and downs, our team stuck strong to applying the UX process to the project, and I think it truly paid off.