Creating an identity for an innovative mental health company.
Final designs for the Homepage (left and center) and the About page (right).
My Role:
UX/UI Designer
Branding Design
Tools:
Sketch (Wireframes and Mockups)
Squarespace
The Project:
I was approached to create branding and a Squarespace website for this new company that would be conducting online group therapy. The goal was to launch quickly (and focus on the MVP) and then do additional testing and changes once the site was being used regularly. At this point in the project the website has been launched, and there is a plan to do testing in the upcoming months to see how users are finding the experience.
The Solution:
The initial focus was on branding. For this the clients and I explored some options (there was a request for the use of an Iris flower, an image that had provided for me), but we eventually landed on something more streamlined that would be more universally appealing. The main purpose of the website is to provide information and allow users to purchase therapy packages (typically 8 sessions), and there was also a request to have a blog page that the clients would be able to moderate on their own. The actual therapy sessions occur on a separate site, so I did not have to concern myself with implementing that service into the site.
The Process:
To start the process, I requested comps from the clients to get a sense of the sites they liked, as well as any known competitors. I started reviewing these sites to see how we might implement some of those ideas into Therapy By Group. I noticed irregularity in the visuals that the clients were bringing me. Some of the sites were modern and clean with little imagery, while others were more focused on nature and people, and seemed a bit less sophisticated.
Shift in Visual Direction:
In order to determine which direction to head, I put together some images for them (and even built a few screens on Squarespace) and quickly designed a logo on Sketch using the Iris flower that had initial been requested. Almost immediately the clients realized they wanted the modern and clean approach, so we left the Iris, but decided to hold onto the color as a major source of inspiration for the website.
To organize and track all of the varying opinions and sites we were comparing, I put together a Google Doc that the whole team had access to. This made it easy for us to share our thoughts, comment on images or ideas, and get a more unified sense of where we were heading following the change in direction.
Initial Logo concepts using the provided Iris image.
Branding Design Principles:
For branding I put together a set of principles to ensure that the branding was what the client needed it to be:
Simple, clean, no more than 3 colors
A visual logo that would be effective and interesting, even when standing on its own
A visual sense of the word “group”
Color Palettes:
At our first meeting I had gathered color preference information, and with those colors in mind, I put together some pallets for the clients to look at. We knew that a dark purple was in, so I wanted to find other colors that coordinated in a smart and refreshing way.
Branding:
I knew the branding would impact the look of the rest of the site, so I got to work sketching and creating ideas. While we had decided to move away from the Iris flower, the team did like the circle from the first round of logo concepts, so I started there, keeping in mind the principles I had set earlier. Normally I would start with pen and paper, but because of the time crunch, I started in Sketch.
I presented the following concepts and we decided to move forward with the first option.
Website Design:
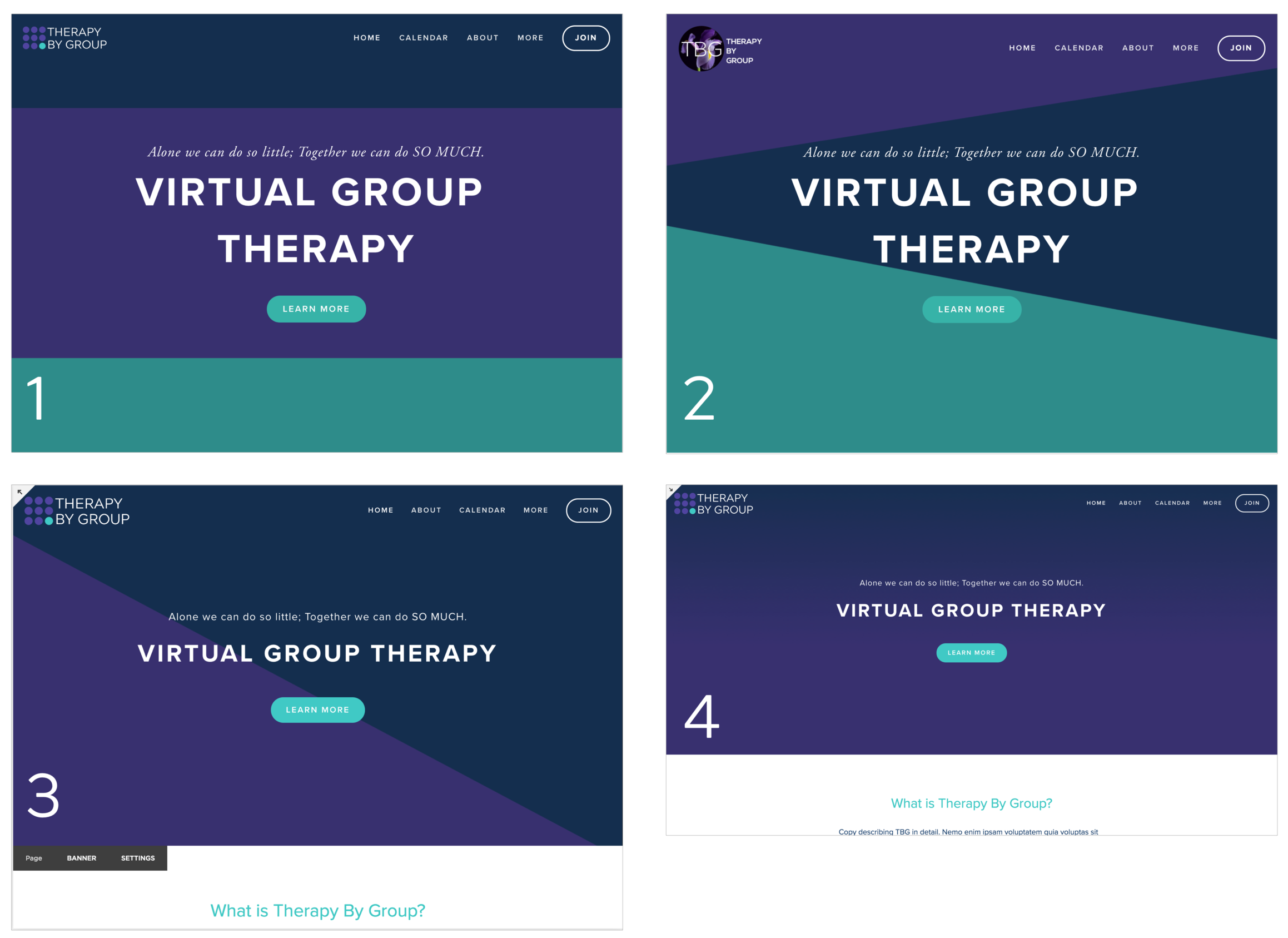
With the branding set, I went about starting on the website. Again, because of time I did not do any wireframes, but I did take occasional screenshots of the work I was doing and would share with my clients. This kept them up to speed and made it easy to make changes as needed. The main focus was what the homepage would look like, and my clients really wanted to focus on simplicity and the color pallet we had selected. I presented them with the options below. While I was drawn to #4 (I really liked the gradient) both of my clients decided on #3, so that is what we went with.
Homepage Options I presented to my clients.
Final Designs:
With the branding and homepage looks set, I moved forward creating the rest of the website. Because it was a lot of copy and information, I worked closely with my clients, crafting the different sections and making changes as needed. Key pages are shown in full below. Overall I am very pleased with what was created in such a short time, and I am looking forward to doing some actual user testing to get a better sense of what could be improved, and if users are finding it easy to discover information and purchase products.
Final designs for the Homepage, the About Page and the Product Page.
Business Cards:
Another request my clients had was to build business cards. I decided to use the homepage background image as the background for the business cards, flipping the colors on the reverse side. The clients are very happy with how they turned out.
Conclusion:
Overall I think the project was a success. While simple in many ways, the process was an excellent way for me to better understand working with clients, and, specifically, clients who do not always agree. It also gave me the opportunity to express my creative vision while working within the parameters I had been given. I am excited to continue working with Therapy By Group, and to conduct some testing and gather additional research that could further shape and improve the company’s digital presence.